안녕하세요, 이번엔 간편 설치기에 스플래시 이미지를 넣어보도록 하겠습니다.
스플래시 이미지란 프로그램이 시작되기 전에 잠깐 나타났다가 사라지는 이미지를 말하는데요, 밑에 있는 이미지를 보시면 무엇인지 바로 이해가 가실 겁니다.

먼저 코드를 짜기 전에 프로그램에 넣을 스플래시 이미지를 만들어야 하는데요, 이미지의 크기는 상관없이 모두 사용할 수 있지만, 낮은 해상도의 사용자를 고려하여 큰 해상도의 이미지는 추천드리지 않습니다.
저 같은 경우 750x253 크기로 예시 이미지를 만들어 보았습니다.
[주의] 여기서 이미지는 무조건 bmp 확장자를 가져야만 이미지로 사용할 수 있습니다! png 등 다른 그림 파일일 경우 이미지가 적용이 되지 않습니다.

이렇게 만든 다음 소스코드 폴더에 넣어주시고, 밑에 있는 코드를 써주시면 될 것 같습니다. 저 같은 경우 assets 폴더 안에 이미지를 넣었습니다.
|
1
2
3
4
5
6
|
Function .oninit
SetOutPath $TEMP
File /oname=spltmp.bmp "assets\splash.bmp"
advsplash::show 500 1000 500 -1 $TEMP\spltmp
Delete $TEMP\spltmp.bmp
FunctionEnd
|
cs |

이렇게 SetCompressor lzma와 !include "MUI.nsh"사이에 코드를 넣어주시면 됩니다.
저 코드 중 4번째 줄에 있는 500 1000 500 숫자의 뜻은 이미지가 화면에 떠오르는 시간, 보이는 시간, 사라지는 시간을 의미합니다. 1000이 1초이므로, 예시 코드는 스플래시 이미지가 0.5초 동안 나타나고, 1초동안 보이며, 0.5초동안 사라지게 작동합니다. 이 초는 여러분들이 원하시는 대로 바꾸시면 될 것 같습니다.
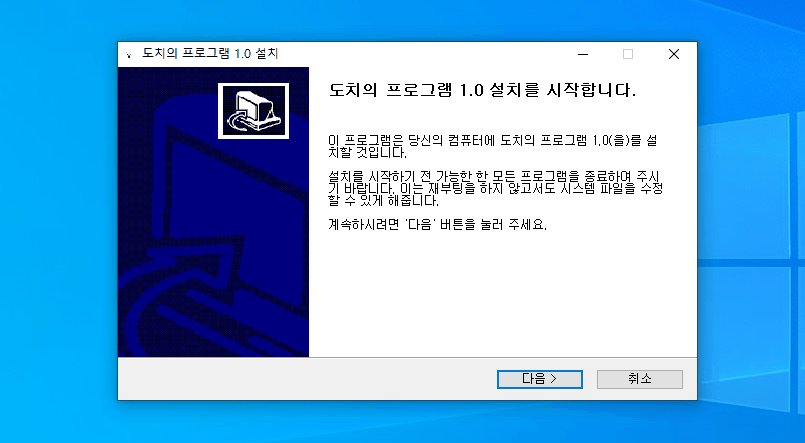
설정한 다음 컴파일을 하고 작동시켜보면? 아까 예시처럼 정상적으로 작동하는 것을 볼 수 있습니다!

잘 따라오셨나요? 다음엔 설치기 안에 있는 사진들을 바꿔주도록 하겠습니다. 다음 포스팅에서 봬요!
'프로그래밍 > 간편설치기 제작(NSIS)' 카테고리의 다른 글
| 간편설치기 강좌 | 환영, 헤드이미지와 브랜딩 텍스트 수정해보기 (feat. NSIS) (1) | 2020.04.04 |
|---|---|
| 간편설치기 강좌 | 기초 문법 소개 (feat.NSIS) (0) | 2020.03.26 |
| 간편설치기 강좌 | 기초 소스코드 생성 (feat.NSIS) (4) | 2018.02.09 |
| 간편설치기 강좌 | 프로그램 설치 (feat.NSIS) (0) | 2018.02.08 |
